视频中的单选字段Radio控制联动关联关系,当选择其中某一项的时候,进行联动显示或隐藏字段的关系
开发者可以使用diy字段来自己写js控制,也可以使用下面傻瓜式方法来控制
一、提交界面的实现步骤:
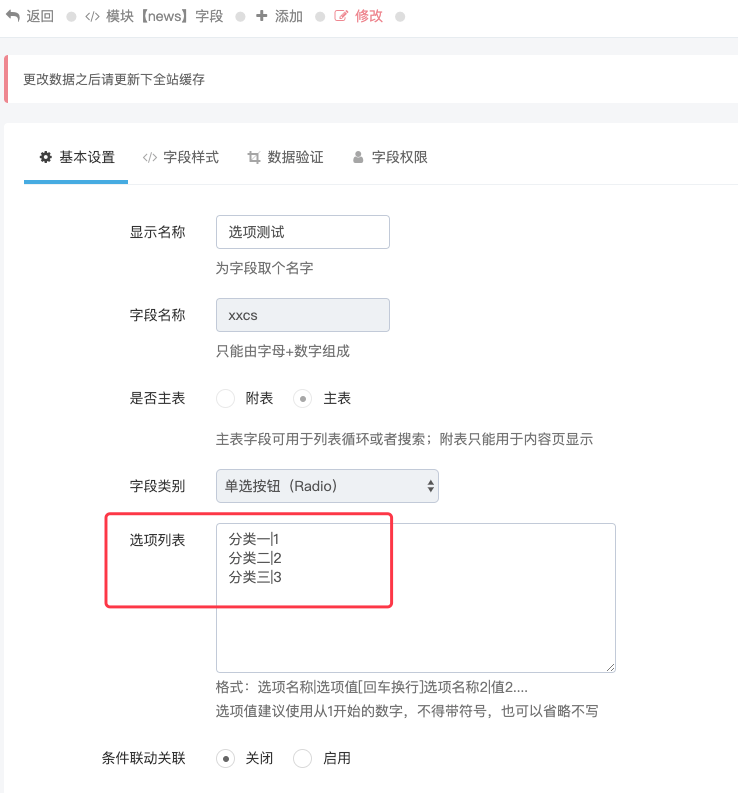
1、首先创建好 单选字段Radio

先把分类设置好,然后在保存这个字段,再进入编辑界面
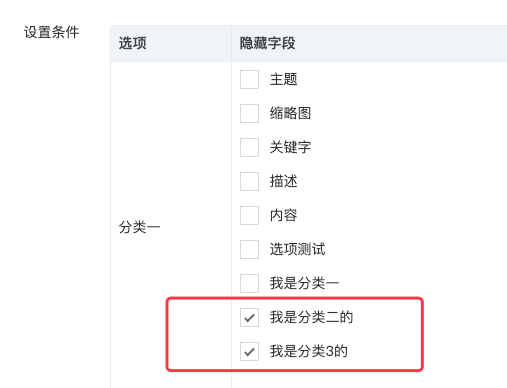
2、打开条件联动关联选项

当选择分类一时,我们就隐藏某些字段
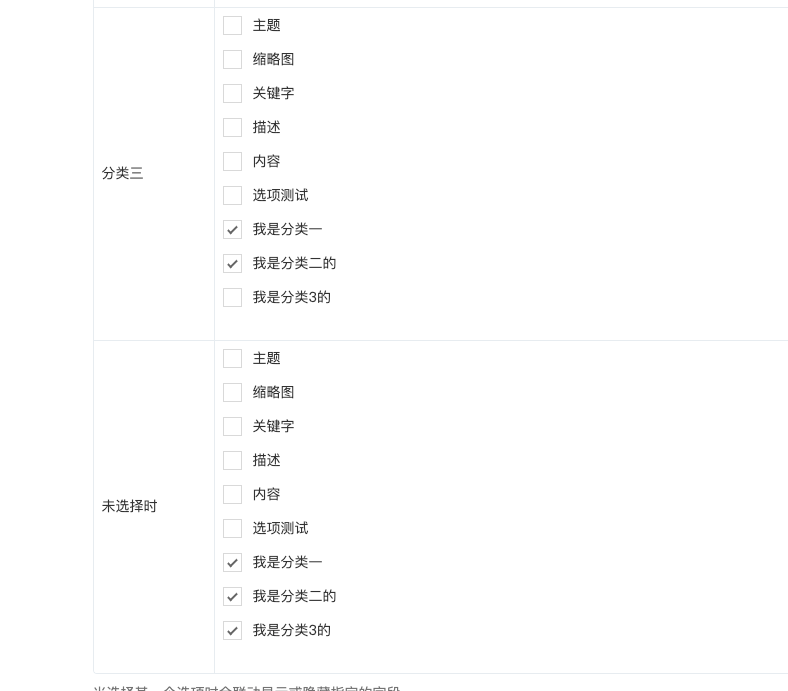
当选择分类二时,同样设置一些隐藏字段
当没有选择分类时,同样设置一些隐藏字段

3、设置好关联关系后,保存字段即可
4、发布预览效果就是视频中的效果了
二、前端显示时的调用代码
例如内容详情页面,show.html
上图为例,xxcs是选择字段的名称,那么写法是:
{if $xxcs == 1}
这里显示 1的字段
{elseif $xxcs == 2}
这里显示 2的字段
{elseif $xxcs == 3}
这里显示 3 的字段
以此类推....多个elseif实现多个值的判断
{/if} 甘公网安备 62010202000772号
甘公网安备 62010202000772号