本demo提供微信小程序的初级接口实例,仅供学习参考使用,
适用于微信小程序开发者、移动端原生APP开发者也可以参考接口的使用方法,开发者可按需来开发。
使用方法:
1、下载微信开发者工具
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
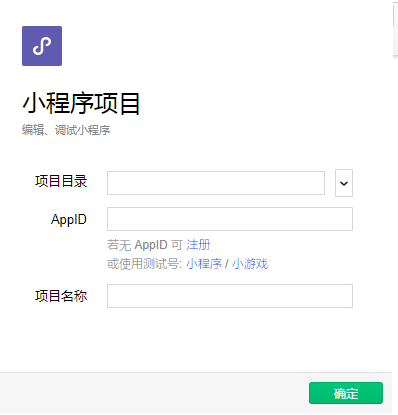
3、如下图导入到开发者工具之中

项目目录填写demo源码解压的目录
4、填写网站接口地址和授权APPID
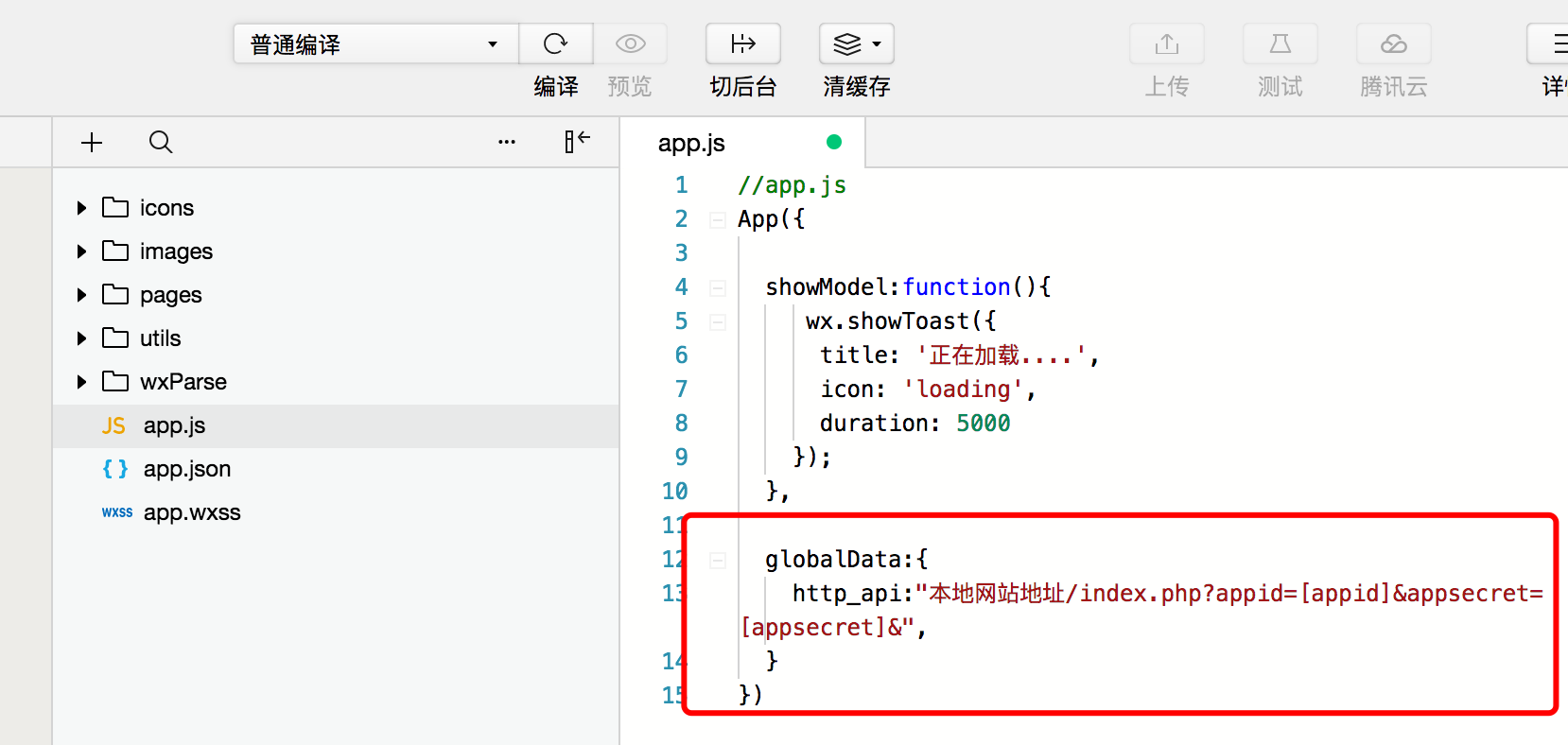
app.js文件之中,找到下面的代码,并改成你自己的
http_api:"本地网站地址/index.php?appid=[appid]&appsecret=[appsecret]&",

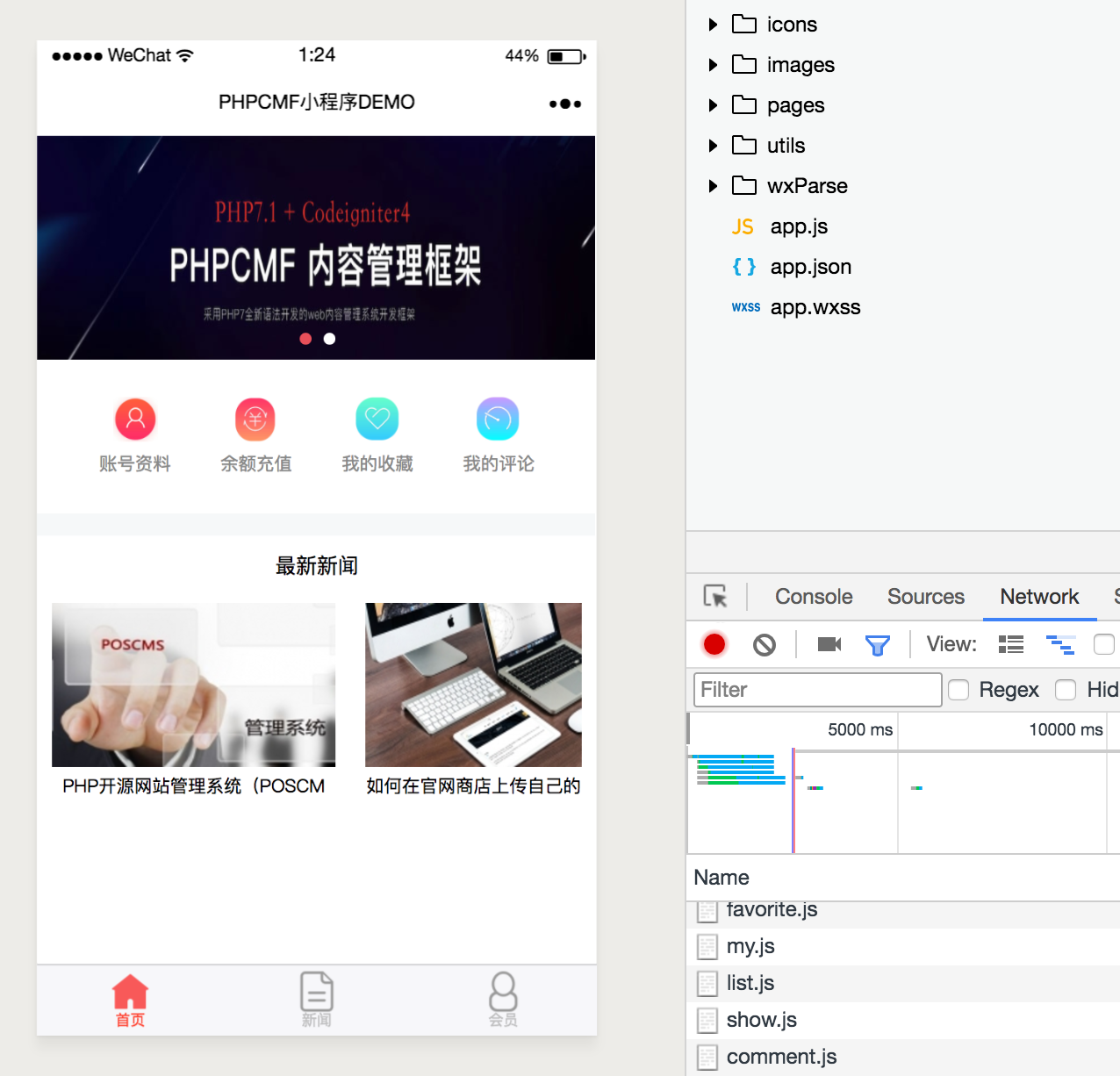
5、编译小程序,查看效果

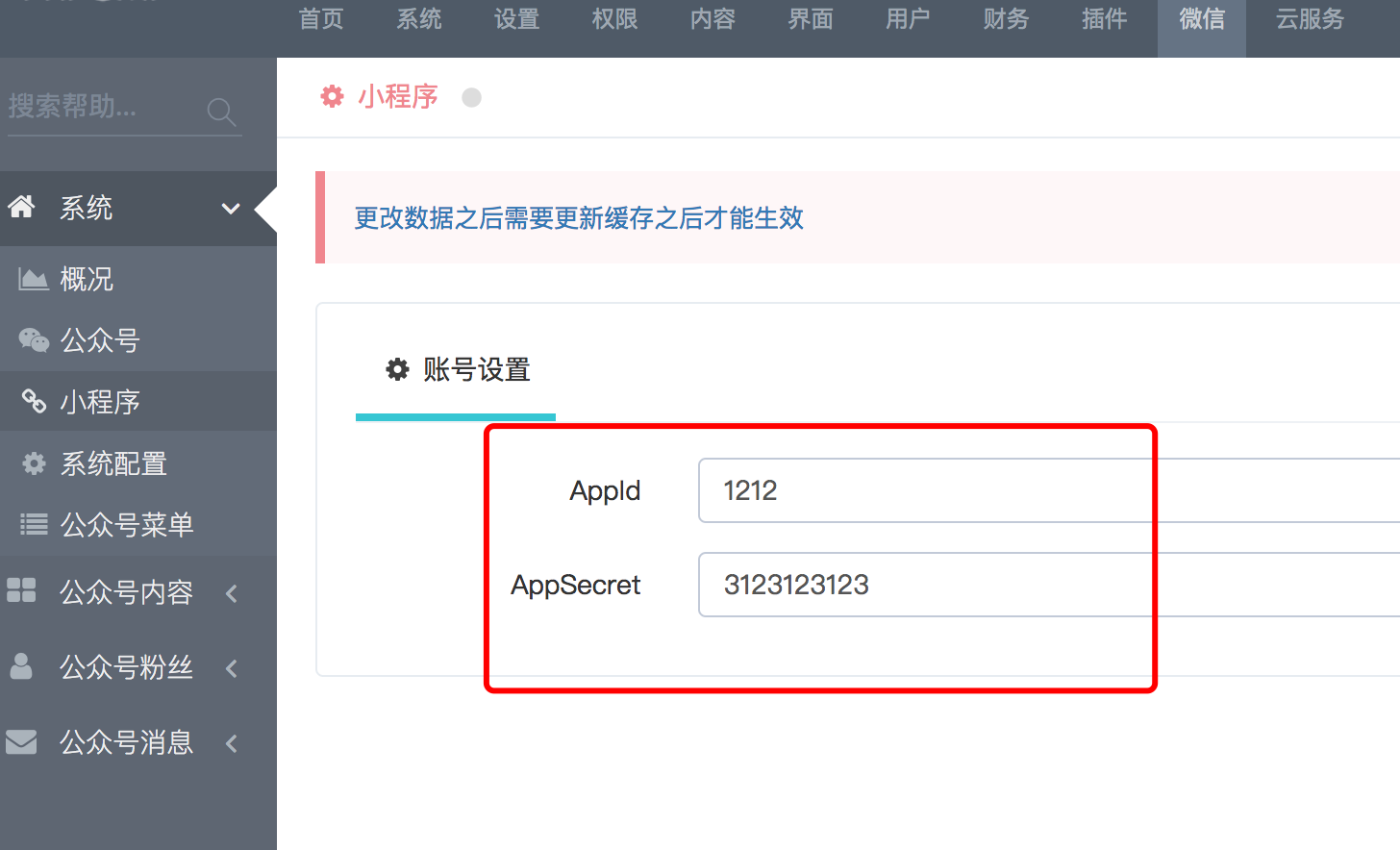
6、如果要使用微信登录和微信支付的功能时,需要安装插件《微信》并配置小程序APPID

 甘公网安备 62010202000772号
甘公网安备 62010202000772号