兰州维动成立于2006年10月,是一家主营网页设计与制作,微信公众号开发,微商城,电子商务,政府门户网站、集团公司官网及站群、销售及服务业务的大学生自主创业公司.
办公地址
甘肃兰州市城关区焦家湾路260号天运小区A栋1002室
服务城市
中国时间
周一 - 周五 9:00am-17:30pmlzwd@gsidc.net.cn
24 X 7 在线服务

兰州维动成立于2006年10月,是一家主营网页设计与制作,微信公众号开发,微商城,电子商务,政府门户网站、集团公司官网及站群、销售及服务业务的大学生自主创业公司.
甘肃兰州市城关区焦家湾路260号天运小区A栋1002室


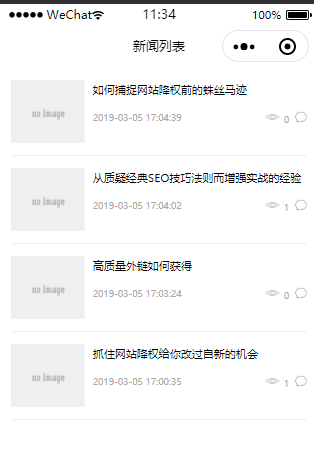
小程序模块内容列表数据调用
- 发布时间:2024-11-09 17:37:10
- 发布者:lzwd
- 浏览:0次

调用模块内容数据在小程序页面中显示,用到的api接口是:
/index.php?appid=[APPID]&appsecret=[appsecret]&s=[模块目录]&c=search&pagesize=10&page=1&api_call_function=module_search_news_lis
pages\news\list.js 文件中请求小程序的代码
var app=getApp();//获取appid
Page({
/**
* 页面的初始数据
*/
data: {
listData:[],
hidden: true,
page: 1,
hasMore:"false"
},
onLoad:function(options){
// 请求服务器数据
var self=this;
wx.request({
url: "http://www.pcms.com/index.php?appid=2&appsecret=PHPCMF9BF840CB2139F&s=news&c=search&pagesize=10&api_call_function=module_search_news_list",
method: 'GET',
success: function(res){
console.log(res.data);
if (res.data.code == 1) {
self.setData({
listData:res.data.data,
page: 1
});
} else {
console.log(res.data.msg);
}
}
})
},
onReachBottom:function(){
// 绑定分页操作
this.setData({hidden:false});
var self=this;
var pageid = self.data.page + 1;
wx.request({
url: "http://www.pcms.com/index.php?appid=2&appsecret=PHPCMF9BF840CB2139F&s=news&c=search&pagesize=10&api_call_function=module_search_news_list",
method: 'GET',
data: {
page: pageid
},
success: function(res){
if (res.data.code == 1) {
if(res.data.data.length==0){
self.setData({
hasMore:"true",
hidden:false
});
setTimeout(function(){
self.setData({
hasMore:"false",
hidden:true
});
},900)
}else{
self.setData({
listData:res.data.data,
hidden:true,
page:pageid
});
}
} else {
console.log(res.data.msg);
}
}
})
}
})
这个请求代码表示请求后台news模块的内容数据
pages\news\list.wxml 小程序模板代码为:
<scroll-view class="news-item" scroll-y="true">
<block wx:for="{{listData}}" wx:for-item="news">
<navigator url="../news/show?id={{news.id}}">
<view class="news-view">
<image src="{{news.thumb}}" wx:if="{{news.thumb!=''}}"/>
<view class="news-content">
<view class="news-title">
{{news.title}}
</view>
<view class="pos">
<view class="news-time">{{news.inputtime}}</view>
<view class="fr">
<view class="news-see">
<image src="../../icons/see.png" />
{{news.hits}}
</view>
<view class="news-pl">
<image src="../../icons/message.png" />
{{news.comments}}
</view>
</view>
</view>
</view>
</view>
</navigator>
</block>
</scroll-view>
<view class="pl-bottom">
<view hidden="{{hidden}}" class="hidden" wx:if="{{hasMore!='true'}}"> 正在加载....</view>
<view hidden="{{hidden}}" class="hidden" wx:else>没有更多数据了....</view>
</view>
pages\news\list.wxss
.index-banner{
width: 100%;
height: 285rpx;
}
.index-banner image{
width: 100%;
height: 100%;
}
.fast-news{
padding: 30rpx 30rpx 30rpx 30rpx;
display: flex;
border-bottom: 1px solid #eeeeee;
}
.red-sub{
width: 80rpx;
height: 34rpx;
background-color: #ff402e;
color: white;
font-size: 28rpx;
text-align: center;
line-height: 34rpx;
border-radius: 2rpx;
}
.kx-title{
font-size: 32rpx;
margin-left: 20rpx;
}
.news-item{
width: 100%;
}
.news-view{
padding: 30rpx 0 30rpx 0;
display: flex;
border-bottom: 1px solid #eeeeee;
margin: 0 30rpx 0 30rpx;
}
.news-view image{
width: 241rpx;
height: 148rpx;
}
.news-content{
margin-left: 20rpx;
width: 100%;
}
.news-title{
line-height: 45rpx;
overflow: hidden;
font-size: 28rpx;
padding-bottom: 30rpx;
}
.news-hot{
box-sizing: border-box;
border: 1px solid #ff402e;
width: 80rpx;
height:40rpx;
line-height: 40rpx;
text-align: center;
font-size: 13rpx;
color: #ff402e;
margin-left: 10rpx;
}
.pl-bottom {
margin-top:30rpx;
}