插件地址:https://www.gsidc.net.cn/shop/app/423.html
功能介绍:
后台创建多个站点,每个站点的数据表是独立的。
方便统一的后台来管理N个站点。
应用场景:
1、学校及分校站群管理
2、中英文多语言站点
3、行业多站系统
一、创建多站点
1、以宝塔服务器为例子,创建一个新站点

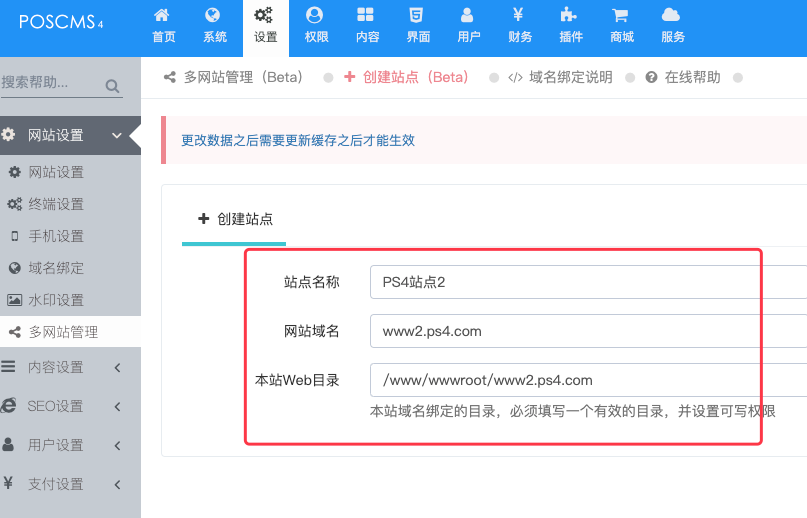
2、填写网站名称和域名

域名不要使用http和/符号,只能填写纯域名,格式是:xxx.com
web目录填写(1)中的根目录地址,要完整的绝对地址
3、填写Web目录点旁边的测试按钮,提示目录正常后才能提交保存

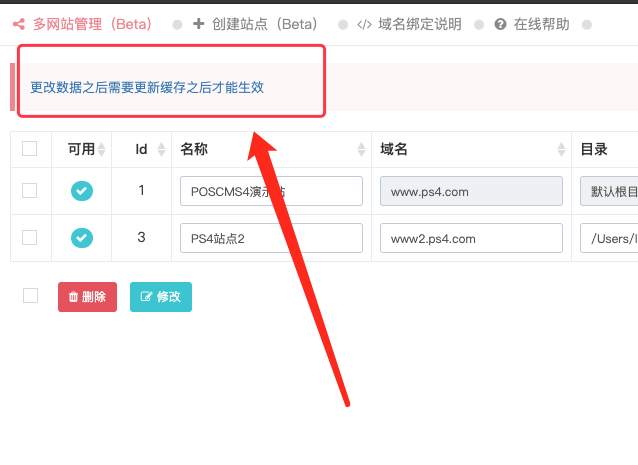
4、提交保存,然后更新缓存

5、切换到更新缓存界面,生成站点配置文件

6、然后看到(2)中的路径中已经生成了index.php文件
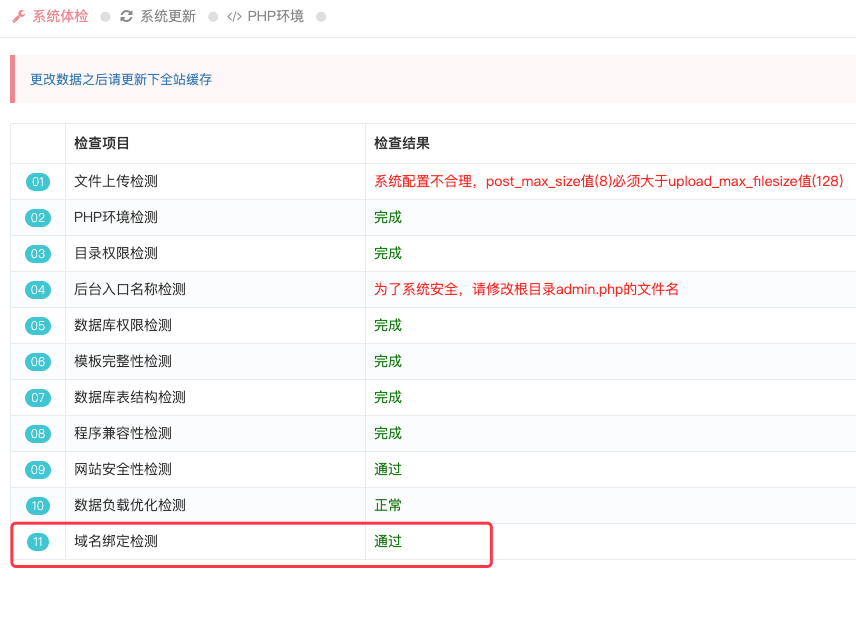
7、把域名绑定好,再进入系统体检

8、没有问题就成功了,刷新页面,切换站点

切换后就是一个新的空内容站点,需要安装模块、创建栏目等操作
支持单独设置伪静态规则和分页规则,设置方法:
复制./config/rewrite.php到./新站点目录/config/rewrite.php 复制./config/page.php到./新站点目录/config/page.php 复制./config/page_mobile.php到./新站点目录/config/page_mobile.php
错误情况:
一、访问不了网站,提示打不开等情况
需要登陆后台执行系统更新-重新生成站点配置文件。

二、图标不显示解决方案

1、apache 在httpd.conf 尾部加上
LoadModule headers_module modules/mod_headers.so
<IfModule mod_headers.c> # Make sure proxies don’t deliver the wrong contentHeader append Vary User-Agent env=!dont-vary <FilesMatch "\.(ttf|ttc|otf|eot|woff|woff2|font.css|css)$"> Header set Access-Control-Allow-Origin "*" </FilesMatch> </IfModule>
2、Nginx 在nginx.conf 内部加上
location ~* \.(eot|ttf|woff|svg|otf|woff2)$ {
add_header Access-Control-Allow-Origin *;
}3、如果用了CDN的话,需要配置HTTP头

 甘公网安备 62010202000772号
甘公网安备 62010202000772号